JSDoc이란
JSDoc은 JavaScript용 API 문서 생성기입니다.
문서 주석을 코드와 함께 소스 코드에 직접 추가할 수 있습니다. 소스 코드를 스캔하고 HTML 문서를 생성합니다.
JSDoc 주석은 코드가 문서화되기 직전에 배치되어야 하고 각 주석은 /** 시퀀스로 시작해야 JSDoc 파서가 인식할 수 있습니다.
/* , /*** 으로 시작되는 설명은 무시됩니다.
설치 및 준비
프로젝트 폴더를 생성 후에 폴더 내에서 터미널을 실행 후 아래 명령어를 입력합니다.
$ npm init -y
$ npm i -d jsdoc
그 후 루트폴더 내에 index.js 파일을 생성해줍니다.

API 문서 만들기
index.js 파일에 더하기 함수와 주석을 작성해보겠습니다.
@function 어떤 파라미터를 받아서 어떤 값을 반환하는 함수인지 작성
@param 어떤 타입의 파라미터를 전달해야 하는지 작성
@returns 무엇을 반환해야 하는지 작성
/**
* 더하기 함수
* @function addition
* @param {number} a
* @param {number} b
* @returns {number} a + b
*/
const addition = (a, b) => a + b;
이후 터미널에 다음 명령어를 입력합니다.
$ ./node_modules/.bin/jsdoc index.js

out 이라는 폴더가 생성됩니다.
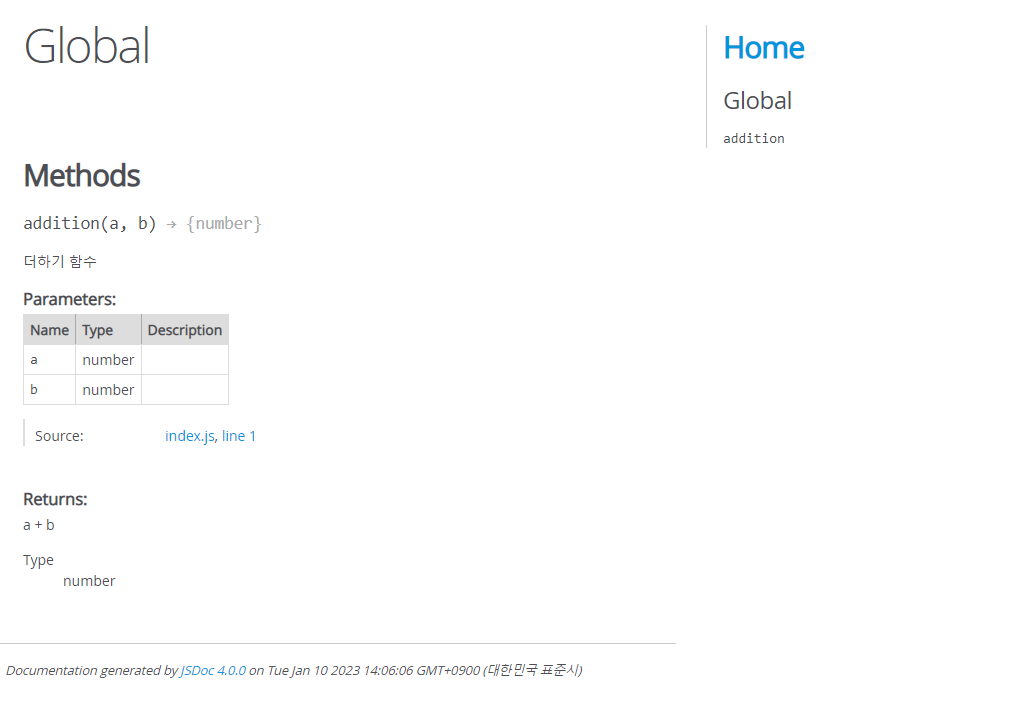
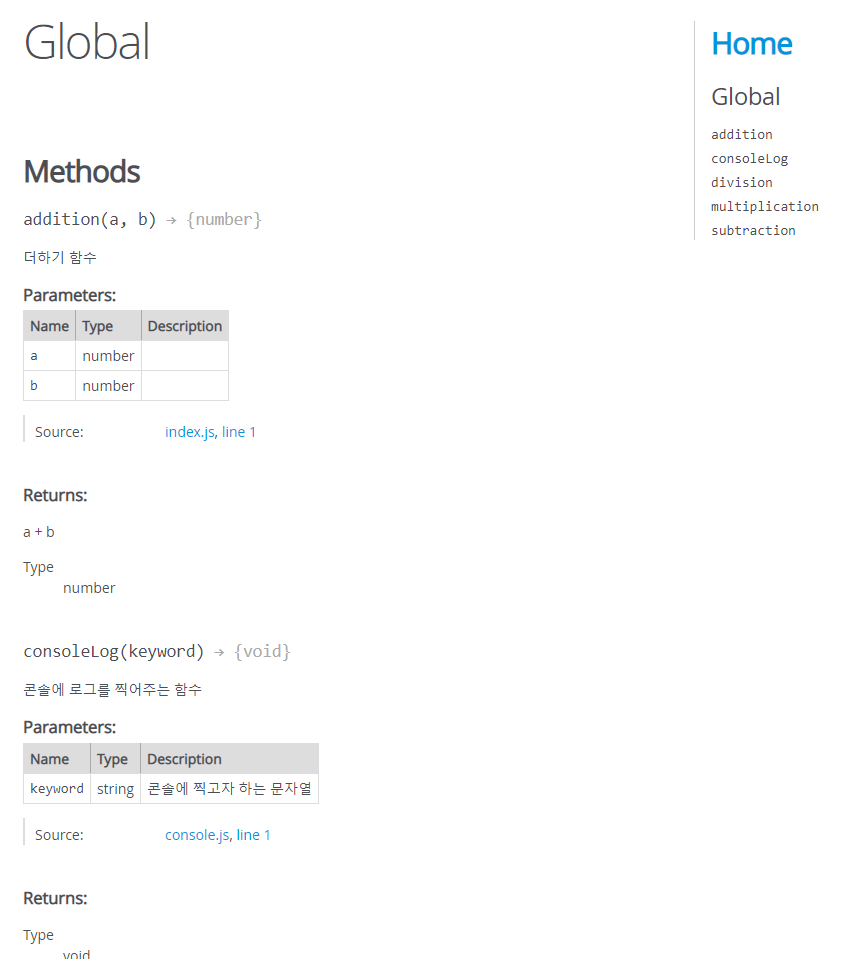
out 폴더 내부에 global.html을 열어봅시다.

이렇게 간단하게 JSDoc을 사용해 API 문서를 간편하게 만들었습니다. 더 많은 JSDoc의 태그의 사용법을 알고싶다면 https://jsdoc.app/을 참고해주세요.
지정 폴더의 파일 모두 문서화 하기
프로젝트를 진행하다보면 위처럼 간단하거나 하나의 js 파일만 만들어 사용하지 않을 것이 분명합니다. 만약 위의 방법대로 여러 js 파일을 문서화를 한다면
$ ./node_modules/.bin/jsdoc index.js src/test.js src/src/test2.js
위의 명령어처럼 모든 경로를 지정해줘야합니다.
이런 번거로운 과정을 없애기 위해서 루트 위치에 jsdoc.config.json라는 파일을 생성합니다.
기본 공식 문서에 나와있는 기본 설정값은 다음과 같습니다.
{
"plugins": [
"plugins/markdown"
],
"recurseDepth": 10,
"source": {
"includePattern": ".+\\.js(doc|x)?$",
"excludePattern": "(^|\\/|\\\\)_"
},
"sourceType": "module",
"tags": {
"allowUnknownTags": true,
"dictionaries": ["jsdoc","closure"]
},
"templates": {
"cleverLinks": false,
"monospaceLinks": false
}
}
- plugins: 플러그인 사용시 추가하는 부분. 기본값은 빈 상태이다.
- recurseDepth: -r 명령 행 플래그로 재귀를 사용하면 JSDoc은 10 레벨 깊이의 파일을 검색한다.
- source.includePattern: js, jsx, jsdoc으로 끝나는 파일만 처리한다.
- source.excludePattern: 밑줄로 시작하거나 밑줄로 시작하는 디렉토리의 모든 파일은 무시한다.
- sourceType: ES2015 모듈을 사용하는 코드를 지원한다.
- tags.allowUnknownTags: JSDoc에서 인식할 수 없는 태그를 사용할 수 있다.
- tags.dictionaries: 표준 JSDoc 태그와 Closure Compiler 태그가 모두 활성화 된다.
- templates.cleverLinks, templates.monospaceLinks: 인라인 {@link} 태그는 일반 텍스트로 렌더링 된다.
"source": {
"include": ["src"],
"includePattern": ".+\\.js(doc|x)?$",
"excludePattern": "(^|\\/|\\\\)_"
},
jsdoc.config.json에 위와 같이 source 아래에 include 로 지정하고자 하는 폴더를 배열 형태로 넣어줍니다.
그 이후 아래 이미지와 같이 루트 폴더에 src 폴더를 생성한 뒤 내부에 여러 js 파일을 넣었습니다.

src/index.js
/**
* 더하기 함수
* @function addition
* @param {number} a
* @param {number} b
* @returns {number} a + b
*/
const addition = (a, b) => a + b;
/**
* a는 b보다 크거나 같고
* a가 b보다 적은 수라면 -1을 반환한다
* @function subtraction
* @param {number} a
* @param {number} b
* @returns {number} a - b
*/
const subtraction = (a, b) => a >= b ? a - b : -1;
/**
* @function multiplication
* @param a
* @param b
* @returns {number} a * b
* @description 곱하기 함수
*/
const multiplication = (a, b) => a * b;
/**
* @function division
* @param {number} a
* @param {number} b
* @returns {number} a / b
* @description a는 b보다 크거나 같고 a가 b보다 적은 수라면 -1을 반환한다
*/
const division = (a, b) => a >= b ? a / b : -1;
src/console.js
/**
* 콘솔에 로그를 찍어주는 함수
* @function consoleLog
* @param {string} keyword 콘솔에 찍고자 하는 문자열
* @returns {void}
*/
const consoleLog = (keyword) => console.log(keyword);
터미널에 아래의 명령어를 입력합니다.
$ ./node_modules/.bin/jsdoc -c jsdoc.config.json
또는 package.json의 scripts에
{
"name": "jsdoc",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"doc": "jsdoc -c jsdoc.config.json"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jsdoc": "^4.0.0"
}
}
"doc": "jsdoc -c jsdoc.config.json"
추가 후 터미널에 아래 명령어로도 작업 가능합니다.
$ npm run doc
생성 된 out폴더 내부의 global.html을 확인해보면 src폴더 내부의 모든 자바스크립트 파일의 주석이 문서화가 된 것을 확인할 수 있습니다.

.md 파일을 이용해 Home 화면 수정하기
out 폴더 내부의 index.html을 열어보면 Home 이 허전하게 느껴집니다.
Home에 내용을 추가해보는 방법을 알아봅시다.
jsdoc.config.json
{
"plugins": [
"plugins/markdown"
],
"recurseDepth": 10,
"source": {
"include": ["src"],
"includePattern": ".+\\.js(doc|x)?$",
"excludePattern": "(^|\\/|\\\\)_"
},
"sourceType": "module",
"tags": {
"allowUnknownTags": true,
"dictionaries": ["jsdoc","closure"]
},
"templates": {
"cleverLinks": false,
"monospaceLinks": false
},
"opts": {
"encoding": "utf8",
"readme": "jsdoc.md"
}
}
파일에 아래 옵션을 추가합니다.
"opts": {
"encoding": "utf8",
"readme": "jsdoc.md"
}
루트 경로에서 jsdoc.md 파일을 생성합니다.
## index.js
### [addition](global.html#addition)
### [subtraction](global.html#subtraction)
### [multiplication](global.html#multiplication)
### [division](global.html#division)
## console.js
### [consoleLog](global.html#consoleLog)
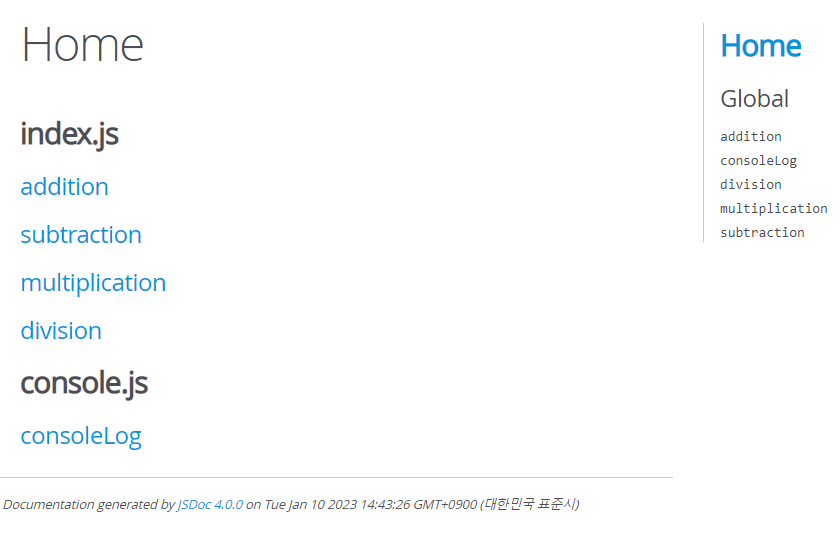
명령어를 사용해 문서화를 진행 후 Home 페이지 확인해봅니다.

이렇게 여러 방법으로 JSDoc을 활용하여 API 문서를 만든 방법에 대해 알아보았습니다.
이를 잘 사용하여 코드의 사용성을 높힐 수 있도록 응용해봅시다.
참고 자료
