맞닥뜨렸다! 타임 존 이슈!
toISOString
날짜를 2024-01-10 형식으로 이쁘게 문자열 화 시키고 싶어서 ISOString을 사용했고, 문제를 발견했다.

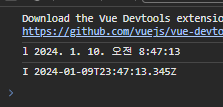
상단 - 현재 시간
하단 - toISOString 적용 시간
⇒ 9시간의 시간 차가 생겼다.
-
시간 차가 생긴 원인 참조
JavaScript에서
new Date()를 사용할 때 시간 차이가 발생하는 경우에는 주로 시간대(time zone)의 영향이 있을 수 있습니다. JavaScript의Date객체는 클라이언트 머신의 로컬 시간대를 기준으로 생성되기 때문에, 서버와 클라이언트 간의 시간대 차이로 인해 이러한 현상이 발생할 수 있습니다.가장 일반적인 상황은 서버와 클라이언트가 다른 시간대에 위치해 있을 때입니다. 예를 들어, 서버가 UTC(협정 세계 시)를 기준으로 시간을 표시하고, 클라이언트가 특정 지역의 로컬 시간대를 사용하고 있다면, 두 시간이 차이가 나게 됩니다.
이러한 상황에서는 클라이언트나 서버에서 발생한 시간을 UTC로 변환하여 사용하거나, 서버에서 클라이언트에게 정확한 시간대 정보를 전달하여 이러한 문제를 방지할 수 있습니다. 예를 들어, JavaScript에서는
Date객체의toLocaleString메서드를 사용하여 특정 시간대로 변환할 수 있습니다.
⇒ 간단하게 정리하자면
toISOString 메소드 → 항상 UTC( 협정 세계 시 ) 시간 기준
한국 시간 === 협정 세계 시간 + 9시간
협정 세계 시간에서 9시간 지난것이 한국 시간이라는 것이다.
있어 보이게 말한다면
ISOString은 우리나라 Time zone 이 아니라 UTC 타임 존(zero offset)을 사용해서 시간 차가 발생한 것이다.
한국 사이트에서는 사용이 부적합 하다
한국 시간대로 문자열 화 시키는 법
수정 전
new Date().toISOString()
new Date().toLocaleString();
toLocaleString은 format했을 때 2024. 1.10 형식으로 뽑혀 별도의 함수를 작성해야 하는 번거로움이 있다.
dayjs(new Date()).format('YYYY-MM-DD');
moment(new Date()).format('YYYY-MM-DD').toString()
라이브러리 사용해서 원하는 형식으로 간단하게 format 가능
//1000(밀리초)*60(초)
const offset = new Date().getTimezoneOffset() * 60000;
const today = new Date(Date.now() - offset);
today.toISOString()
ISOString 꼭 사용해서 반환 시키고 싶다!
→ 대한민국의 offset을 수동으로 추가해준 뒤 ISOString 함수를 실행
getTimezoneOffset() 은 분 단위로 받기 때문에
new Date()함수에 넣기 위해서 밀리 초 단위로 가공 해준다.
결론
로컬과 클라이언트 간의 시간 차로 인해 발생된 이슈로
LocaleString 이나 ISOString 활용 할 수 야 있겠지만 라이브러리가 괜히 있는 것이 아니다
라이브러리 사용을 권장한다.
[참조]
https://velog.io/@minsu2344/JS-Date.toISOString의-잃어버린-9시간
