일렉트론이란?
Node.js를 기반으로 javascript, HTML, CSS 를 사용하여 데스크톱 애플리케이션을 만드는 오픈소스 프레임 워크
대표 프로그램
- 아톰 에디터
- VSCode
- Slack
- WordPress
- Twitch
- …
장점과 단점
장점
-
낮은 진입장벽
자바스크립트 웹 개발자가 데스크톱 애플리케이션 개발을 위해 새로운 기술이나 언어를 배울 필요가 없다.
-
크로스 플랫폼 지원
윈도우, 맥OS, 리눅스 별로
-
풍부한 OS 네이티브 API를 가진 런타임 제공
윈도우, 맥OS, 리눅스에 대해 풍부한 네이티브 API를 가진 런타임을 제공해 자바스크립트로 OS의 시스템 피처들을 손쉽게 사용할 수 있습니다.
-
써드파티 지원(NPM 사용 가능)
NPM Repository에 등록된 대부분의 모듈이 이용 가능하다.
-
빌드 툴과 인스톨러 제공
제공되는 빌드 툴로 일렉트론 데스크톱 애플리케이션을 손쉽게 패키징할 수 있으며, 설치파일도 손쉽게 만들 수 있습니다. 또한 autoUpdater라는 구성요소를 통해 애플리케이션 자동 업데이트 기능도 사용할 수 있습니다.
단점
-
큰 설치 파일 용량
크로미움, NPM 모듈, Node.js 가 포함되기 때문에 기본 용량이 1000MB 정도 됩니다.
-
상대적으로 느린 속도
시스템 리소스, RAM을 많이 차지합니다. 오래된 PC는 약간 느릴 수 있습니다.
-
보안
일렉트론에서 자바스크립트를 통해 파일시스템, 사용자 쉘 등에 접근이 가능하기 때문에 신뢰할 수 없는 임의의 콘텐츠를 표시하면 Node.js 모듈 자체가 안전하지 않을 수 있습니다.
-
크로스 플랫폼 빌드
크로스 플랫폼을 지원하지만 하나의 플랫폼에서 모든 플랫폼용 데스크톱 애플리케이션을 빌드할 수 없습니다.
설치
1) Electron
npm install --save-dev electron
2) Vue CLI+ Electron
Electron에 vue cdn으로 추가해서 개발할 수도 있지만
모듈 import시 오류가 잘 떠서 Vue CLI로 하는게 속 편하다.
vue create vue-electron
cd vue-electron
vue add electron-builder
일렉트론의 동작 방식
기본 데스크톱 애플리케이션 실행
background.ts
```jsx
const { BrowserWindow, app } = require('electron')
function createWindow() {
const win = new BrowserWindow({
width: 500,
height: 700,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
},
autoHideMenuBar: true,
});
win.loadFile("src/index.html");
// win.webContents.openDevTools()
}
app.whenReady().then(createWindow)
```
프로세스 종류
- 메인(Main) 프로세스: 오직 한개만 존재. (Backend)
- 렌더러(Renderer) 프로세스: 복수개 존재. 서로 독립적인 존재.(Frontend)
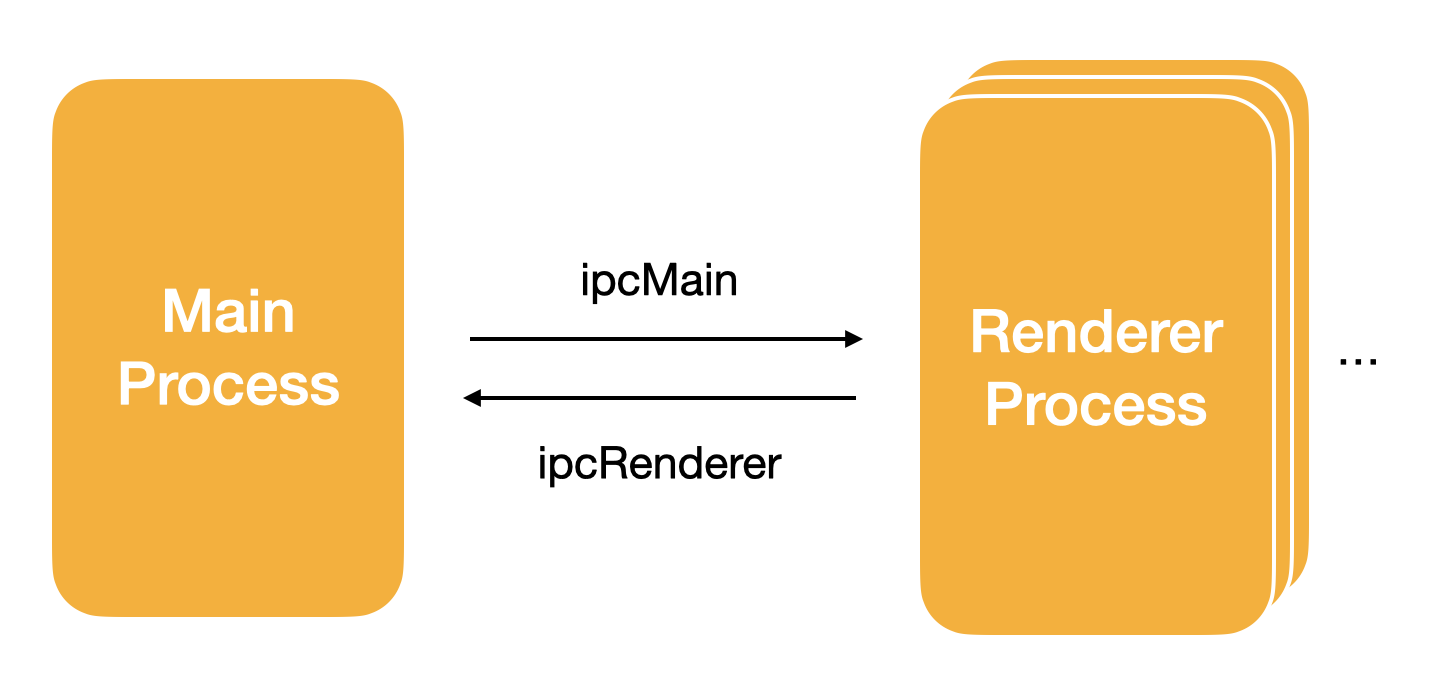
통신
프로세스 간 통신은 IPC 모듈을 통해 이루어 집니다.

IpcRenderer → IpcMain
TestComponent.vue
async test () {
// ipcRenderer.send('sendValue', 'ping')
await ipcRenderer.invoke('sendValue', `ping => ${new Date()}`) // 1. 송신
ipcRenderer.on('replyValue', (evt, res) => { // 4. 수신
console.log('reply!!', res)
})
}
[result]
reply!! pong <= Wed Jan 18 2023 11:13:01 GMT+0900 (대한민국 표준시)
IpcRenderer ← IpcMain
background.ts
ipcMain.handle('sendValue', async (event, arg) => { // 2. 수신
console.log(`arg: ${arg}`)
event.sender.send('replyValue', `pong <= ${new Date()}`) // 3. 송신
})
[result]
arg: ping => Wed Jan 18 2023 11:13:01 GMT+0900 (대한민국 표준시)
현재까지 붙여본 모듈
-
Vue.js
-
express
-
mongodb
-
ExcelJS
