본 글은 팀 노션에 있는 Prettier 적용법을 보완하여 작성한 글입니다.
1. global로 prettier 설치
npm install --save-dev -g --save-exact prettier
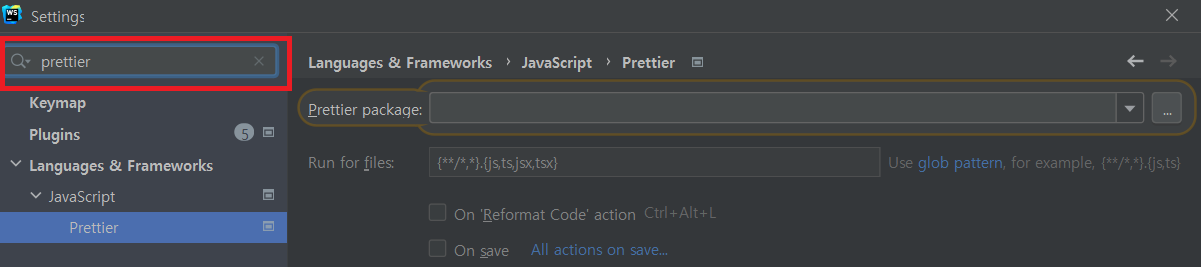
2. File -> Setting으로 들어가서 왼쪽 상단에 prettier를 검색합니다.

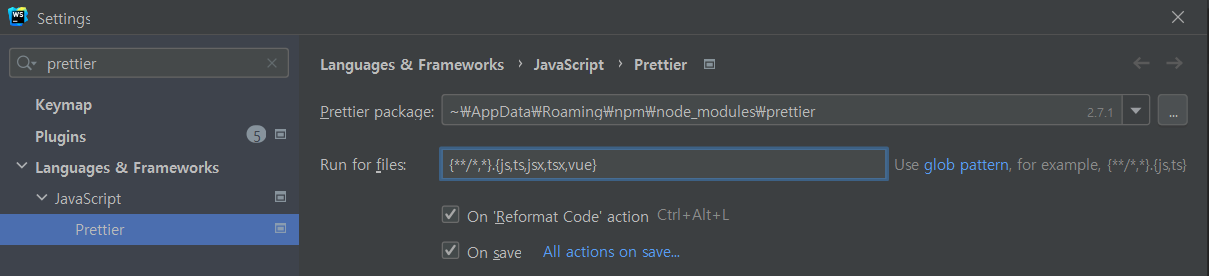
3. 아래와 같이 세팅합니다.
// global로 설치된 prettier 패키지 경로
Prettier package: ~\AppData\Roaming\npm\node_modules\prettier
// prettier 적용할 파일
Run for files: {**/*,*}.{js,ts,jsx,tsx,vue}
// CTRL + ALT + L 입력 시 prettier 실행
On 'Reformat Code' action : 체크
// 파일 저장 시 prettier 실행
On save : 체크

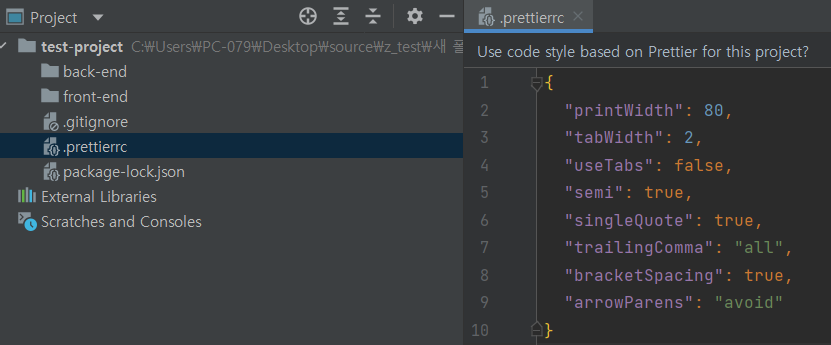
4. 프로젝트에 .prettierrc 파일을 추가하여 prettier 옵션을 세부적으로 조정할 수 있습니다.
// 추천옵션
{
"printWidth": 80,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": true,
"trailingComma": "all",
"bracketSpacing": true,
"arrowParens": "avoid"
}

위와 같이 프로젝트의 root 폴더에 .prettierrc 파일을 추가하면 하위폴더(back-end, front-end)에 옵션이 모두 적용됩니다.
