Three.js
Three.js는 자바스크립트의 라이브러리 중 하나로, 웹 페이지에 3D객체를 생성하여 그것을 화면에 랜더링 하도록 도와준다.
대부분의 경우 Three.js는 3D 객체를 랜더링 하기 위하여, WebGL 라는 것을 사용합니다.
여기서 말하는 WebGL란 점,선,삼각형 등을 그리는 아주 단순한 시스템을 말하는데 three.js는 3D 요소들의 처리를 도와 직관적인 코드를 짤 수 있게 도움을 줍니다.
물론 WebGL만 사용하여 3D 요소를 구현할 순 있지만 상당히 복잡한 코드를 작성해야 하는데, Three.js는 이런 3D 요소의 처리를 도와 보다 직관적인 코드를 작성하도록 도와준다.
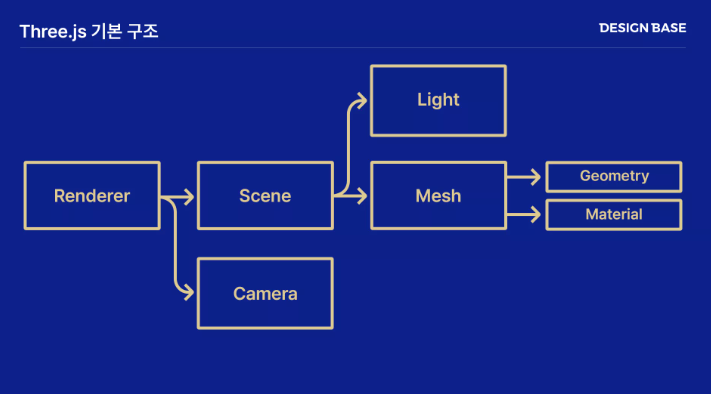
기본 구조


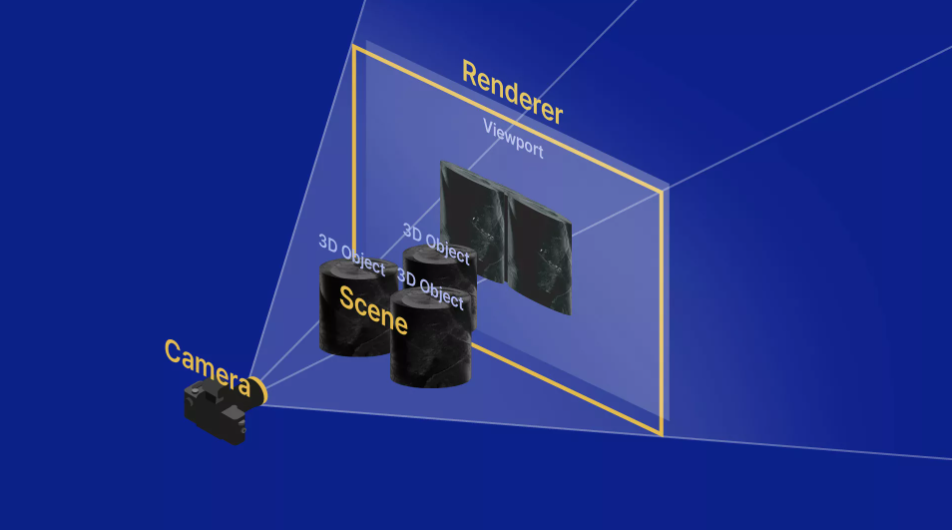
three.js에서 가장 기본이 되는 구조는 renderer, scene, camera 입니다.
- Renderer
- Renderer는 Three.js의 핵심 객체입니다.
- 랜더러를 쉽게 정의해보면 scene과 camera 객체 데이터를 넘겨 받아서 화면 안에 이미지로 렌더링 해주는 역할입니다.
- Scene
- 최상위 노드로 배경색과 안개 등의 요소를 포함하며 여러 개의 3D 오브젝트와 빛 질감들이 모인 화면입니다.
- Camera
- scene에 담긴 3D 공간을 카메라로 비춰서 화면에 담아 렌더러에게 데이터를 넘기는 역할을 합니다.
- 시야각, 카메라의 시작과 끝 지점, 위치 등을 조절할 수 있습니다.
- Mesh
- 화면에 등장하는 사물라고 보시면 됩니다.
- Geometry 와 Material 로 구성되어 있습니다.
- Geometry
- 사물의 모양을 만들어 줍니다.
- 구, 정육면체, 면, 개 고양이등 다양한 모양이 될 수 있습니다.
- Material
- Geometry 객체를 그리는 데 사용하는 표면 (Texture) 속성이다.
- 색, 밝기, 텍스처, 반질거림, 투명도 등을 설정할 수 있다.
장면 만들기
//화면에 그림을 그려주는 렌더러를 만들고, 사이즈를 설정해줍니다.
let renderer = new THREE.WebGLRenderer({
canvas: document.querySelector("#canvas"),
antialias: true,
});
renderer.setSize(window.innerWidth, window.innerHeight);
/**
전체 요소가 포한되는 공간인 씬을 만들고 카메라를 추가합니다.
카메라의 종류는 여러가지인데, 가장 기본인 원근 카메라 PerspectiveCamera 를 많이 쓰고,
인자로 시야각, 종횡비, near, far 값을 넣습니다.
**/
let scene = new THREE.Scene();
scene.background = new THREE.Color("skyblue");
let camera = new THREE.PerspectiveCamera(
45, // 시야각(field of view)
window.innerWidth / window.innerHeight, // 종횡비(aspect)
0.1, // 눈에 보이는 가장 가까운 거리
1000 // 눈에 보이는 가장 먼 거리
)
// 카메라의 위치 설정 (x: 0, y: 0, z: 5)
camera.position.set(0, 0, 5);
//우리가 물체를 볼 때 빛이 있어야 하는 것처럼, Three.js에서도 물체를 보기 위해서 조명을 추가해주어야 한다.
let PLight = new THREE.PointLight();
PLight.position.set(50, 50, 50);
let ALight = new THREE.AmbientLight();
let light = new THREE.DirectionalLight(0xffffff,10);
scene.add(PLight, ALight, light);
let loader = new GLTFLoader();
loader.load("/little_duck/scene.gltf", function (gltf) {
scene.add(gltf.scene);
function animate(){
requestAnimationFrame(animate) //1초에 60번 실행됨.
//회전
gltf.scene.rotation.y += 0.010;
renderer.render(scene,camera);
}
animate();
});
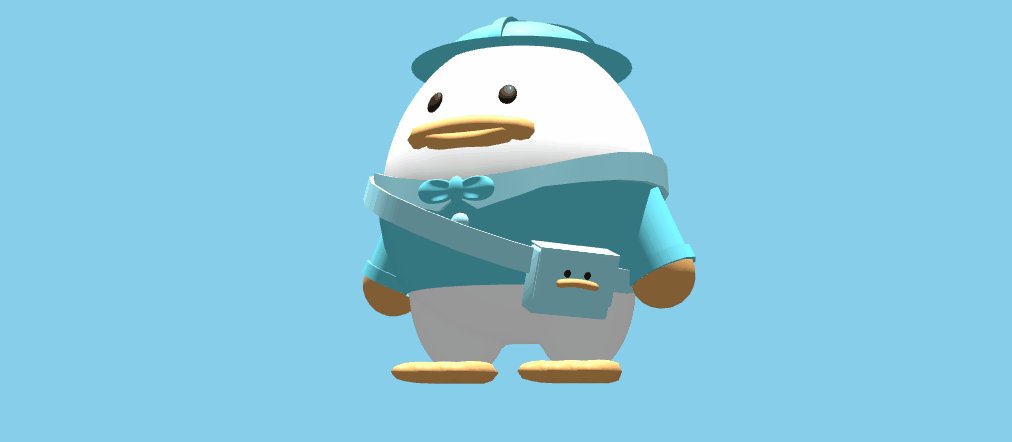
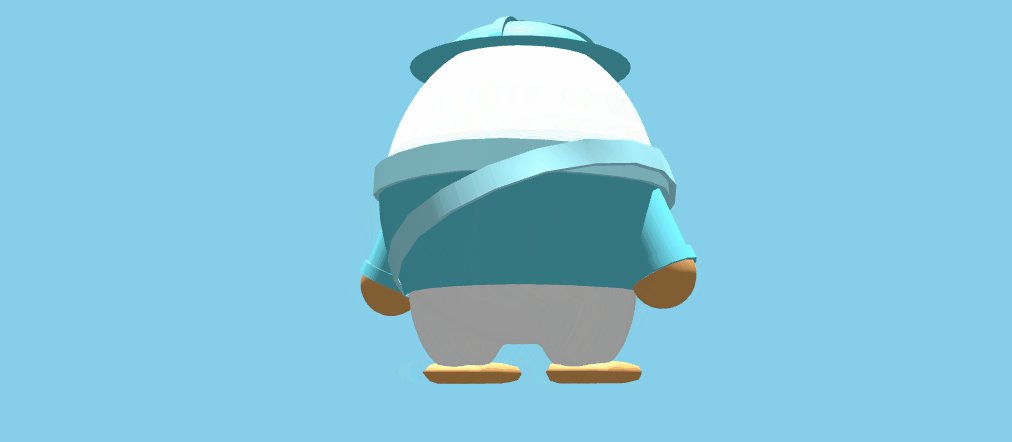
결과

마무리
Three.js로 간단한 3D 웹을 만들어 보았는데, 혹시나 기회가 되면 실무에서도 이런 3D 효과를 적용해보면 좋겠습니다.
공식 사이트
참고
https://velog.io/@seongmini/Three.js-3D-%EA%B7%B8%EB%9E%98%ED%94%BD-%EC%9E%85%EB%AC%B8%ED%95%B4%EB%B3%B4%EA%B8%B0
https://designbase.co.kr/threejs-03/
https://velog.io/@rayong/three.js-%EA%B8%B0%EC%B4%88-%EC%9E%A5%EB%A9%B4-%EB%A7%8C%EB%93%A4%EA%B8%B0-Renderer-Camera-Mesh
